
Intro
Here I am, writing my very first official blog post🎉. In this post, I will set the tone for this blog. I was about to do this long before, but I would end up saying to myself, I am not ready yet. My sense of perfection prevented me to publish my writings. Fortunately, that didn’t stop me from writing for myself. Needless to say, I wasn’t that good at it (just a little secret). So it wasn’t a bad strategy for having a good first impression.
Just to have a crude idea, I started to mind map whatever I want to do with this website. I don’t like to waste words. So let me go into the meat of things and explain them in a concise way.
To whom do I write?
First thing first, I need to know to whom I want to write. I used to write for myself as a way of understanding things. I think that’s the purest way of writing. But now things are different. Somebody might read it. As somebody (who I don’t remember the name) put it beautifully:
The best code is to not code. Because when you code somebody should read it, test it and maintain it
So I would say:
The best writing is to not write because you might waste somebody’s time
Cost
To make things easier for myself, I draw what you might call a cost-benefit analysis diagram. And it looks like below. So yes, there is some cost to this, like wasting people’s time, wasting my time or getting hacked ( come one web is wild ).

Prospect readers
However, I realized that I don’t need to write for everybody. In fact, I need to write for somebodies. Something that might sound valuable for someone might seem absolutely nonsense to others. Stepping into the path of pleasing everyone is not what I want to do. So... I draw this.

I reckon only those who have a similar way of thinking or like to challenge theirs might see some value in my writing. So as I’m writing, I assume, my readers are like the above.
Disclaimer! I don’t take responsibility for those who might waste their time on my blog posts
Benefits
So then, the possible benefits of working on this website would be like below:

So now, I can convince myself to keep going with this movement.
The following section is beneficial only to those who have some technical understanding of how the web works
Some techy stuff about the website
There are much easier approaches to building a website than what I’ve chosen. You can find almost readily available templates or simply use GitHub pages. However, what I wanted was to use this opportunity to learn more about modern web development. When I started building this website, I was relatively new to web development, but I learned a ton in just about 9 months that I was working on web development.
In addition, I was looking for something that can scale and I can have full control to tweak it in a way I want. I am happy with the current performance and features I have implemented (or stitched them from other repos). Right now, as I am writing this in my Notion app, it only takes one click on my Notion page to publish and statically generate the content on my website. And one can also notice some cool image optimization that is powered by Next.js and Cloudinary.
Technical overview
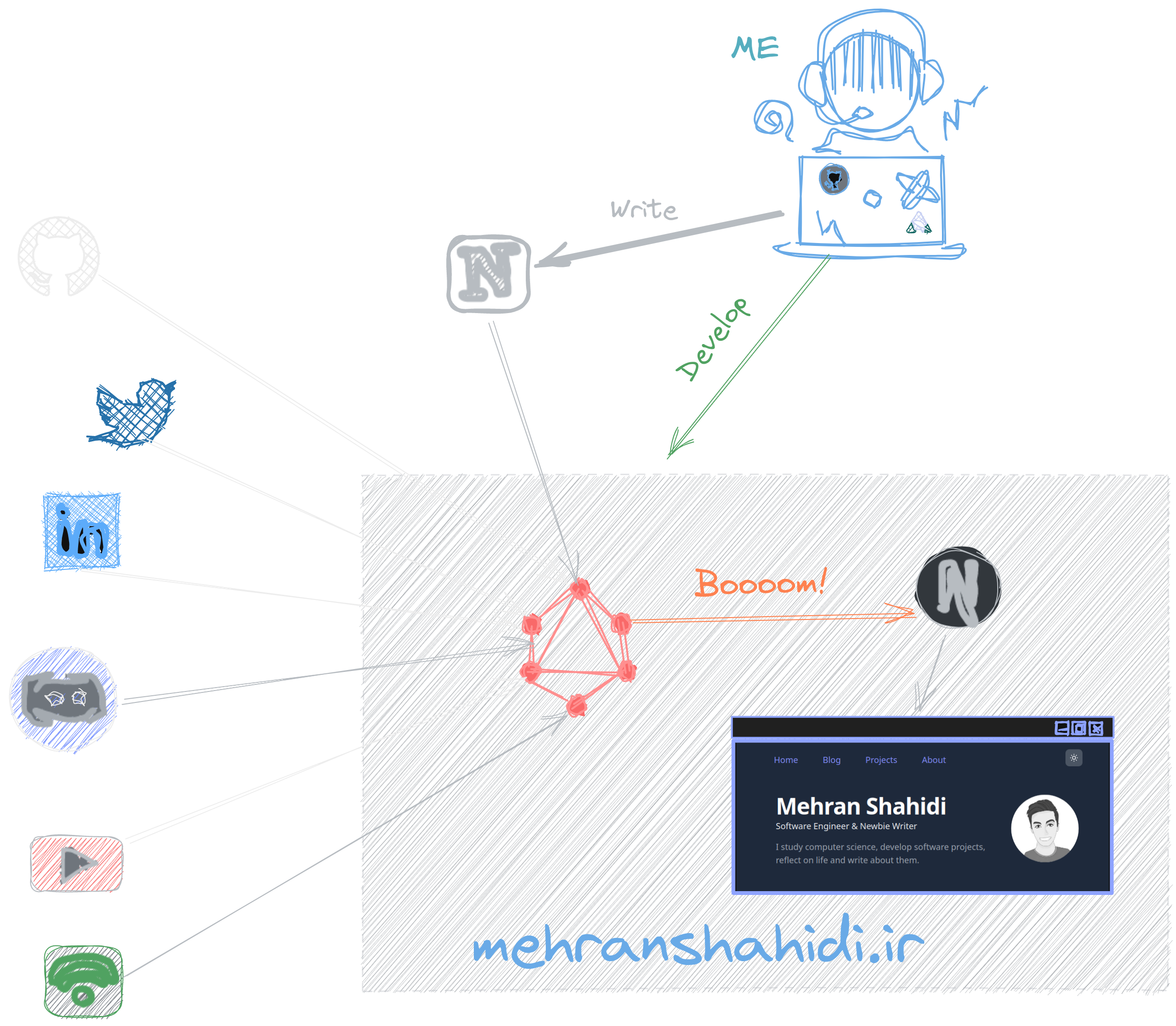
Still, I want to take it to another level. My goal is to unify all social media in one place and create an outlet for them on the website. Here is the high-level architecture, I am heading toward:

In future posts, I will shed more light on the details of implementation and the project roadmap. Still, there are some areas where I am not sure if I made the best decision. Currently, for the hosting, I am using a free plan on Vercel which might change in the future as the website load goes higher. You can still take the look at the open-sourced code in my GitHub repository.
Some useful references
Excalidraw: The app I am using to draw the diagrams
Next.js: Next.js is an open-source development framework built on top of Node.js enabling React-based web applications functionalities such as server-side rendering and generating static websites
Notion: Notion is a project management and note-taking software that I use as a CMS for my website
Cloudinary: it provides cloud-based image and video management services. I use it to put my images there and add on-demand effects to them.
